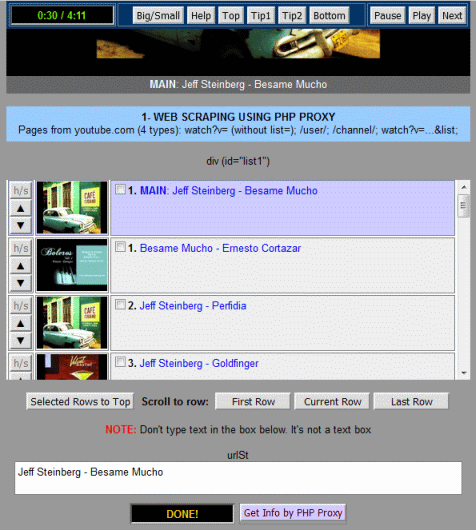
JS YOUTUBE VIDEO PLAYER WITH PROGRESS BAR FOR IPAD
The screen of ipad is smaller than the PC's one. So I need to make all control buttons and texts bigger.
It seems to me that Safari browser can't play youtube videos embedded in iframe if the html file is saved in Document app. But if html file is in internet then every browser can work well with it.
However Koder code editor can do it very well.
If you like to use this page, first you should install Koder app in your ipad. Then copy html source code from here. Create the html file in Koder. Open this file using in the Koder's local browser. Just tap (or mouse click) on the title of a video to watch it. All videos will be played automatically in order one after another.
It seems to me that Safari browser can't play youtube videos embedded in iframe if the html file is saved in Document app. But if html file is in internet then every browser can work well with it.
However Koder code editor can do it very well.
If you like to use this page, first you should install Koder app in your ipad. Then copy html source code from here. Create the html file in Koder. Open this file using in the Koder's local browser. Just tap (or mouse click) on the title of a video to watch it. All videos will be played automatically in order one after another.
time
/
time
NOTE: For PC open this page in FireFox.
For ipad put this page and open it inside Koder editor app.
For ipad put this page and open it inside Koder editor app.
Sorry for not providing the source code immediately. I will do this in the coming days.
You may found that when the page is uploaded to the internet it will show more videos than it is located on your device.
You may found that when the page is uploaded to the internet it will show more videos than it is located on your device.