SEARCH VIDEOS USING YQL PROXY SERVER
To use this page you don't have to install XAMPP web server on your PC.
However if you've installed XAMMP, it's best to use it. You can do as
the following:
Firstly: Create the file "yql-proxy.html" inside your folder C:\xampp\htdocs\proxy\
Next: Choose Fire Fox as your default browser.
Finally: simply click on the file name "yql-proxy.html" to watch it.
It will be better if you correct "file:///C:/xampp/htdocs/" to "localhost/" then reload the page.
The benefit of opening the pages in the XAMPP local server is that we can view more video clips.
You can try my page "yql-proxy.html" at the address below:
http://play-videos.url.ph/1609/proxy/yql-proxy-1.html
The server http://query.yahooapis.com will give us the code wrapped inside <body> and </body> tags. After that we'll start writing our script:

We can quickly switch from the "php-jquery-proxy" method to "YQL-proxy" as the following:
1- Replace function
So we can reuse the following files that have been created in our previous post: my-url-list.js and play-videos.js.
Like before, we will try to add one or several web addresses (URLs) to the end of the file "url-list.js".
Open the website "youtube.com". Choose one page from the 4 types of pages:
- page having url containing "watch?v=" and without "list="
- page having url containing "/user/"
- page having url containing "/channel/"
- page having url containing "list="
We still have to add a line (or lines) to the end of the file "php-proxy.php". Otherwise the page "php-jquery-proxy.html" will get an error when we view it.
NOTE that while "php-jquery-proxy.html" can "get contents" from the pages having URL that contains the substring "results" the file "yql-proxy.html" does load them.
I guess that this means that comparing to our PHP scripts, the Yahoo YQL program is more intelligent and behaves more politely. Maybe it khows that the Youtube servers do not like those pages to be publicly shown. So YQL gives nothing to us.
In contrast there are some websites, which consider any "homemade PHP script" (like our one) for requesting source code as uninvited guest. So after some normal responses they will send to the client server error message. But if we make our request through "sir YQL" it'll be always OK.
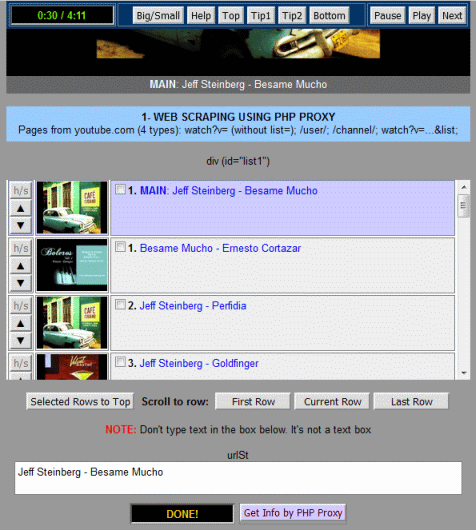
THE SOURCE CODE of "yql-proxy.html":
To copy this code: Drag the mouse to select some characters at the begin of the code, scroll down to the end, press the key "Shift" and click at the end to select all content
then Right-click, Choose "Copy"
Open a new file in your "Notepad" and Paste the code there ... Save it as type "All Files" ... with the name "yql-proxy.html"
THE FILE "my-play-videos.js"
Firstly: Create the file "yql-proxy.html" inside your folder C:\xampp\htdocs\proxy\
Next: Choose Fire Fox as your default browser.
Finally: simply click on the file name "yql-proxy.html" to watch it.
It will be better if you correct "file:///C:/xampp/htdocs/" to "localhost/" then reload the page.
The benefit of opening the pages in the XAMPP local server is that we can view more video clips.
You can try my page "yql-proxy.html" at the address below:
http://play-videos.url.ph/1609/proxy/yql-proxy-1.html
The server http://query.yahooapis.com will give us the code wrapped inside <body> and </body> tags. After that we'll start writing our script:

We can quickly switch from the "php-jquery-proxy" method to "YQL-proxy" as the following:
1- Replace function
var url = $('#url').html();
$.ajax({
url: 'php-proxy.php',
data: 'url='+url,
dataType: 'json',
type: 'POST',
success: function(response){
/* ...
... */,
},
error: function(e){
alert('Invalid URL or Some Error occured!');
}
});
with the following function:
var url = $('#url').html();
$.getJSON("http://query.yahooapis.com/v1/public/yql?"+
"q=select%20*%20from%20html%20where%20url%3D%22"+
encodeURIComponent(url)+
"%22&format=xml'&callback=?",
function(data){
/* ...
... */,
},
else {
alert("Error: can't load the page!")
}
);
2- The rest do not change.
So we can reuse the following files that have been created in our previous post: my-url-list.js and play-videos.js.
Like before, we will try to add one or several web addresses (URLs) to the end of the file "url-list.js".
Open the website "youtube.com". Choose one page from the 4 types of pages:
- page having url containing "watch?v=" and without "list="
- page having url containing "/user/"
- page having url containing "/channel/"
- page having url containing "list="
We still have to add a line (or lines) to the end of the file "php-proxy.php". Otherwise the page "php-jquery-proxy.html" will get an error when we view it.
NOTE that while "php-jquery-proxy.html" can "get contents" from the pages having URL that contains the substring "results" the file "yql-proxy.html" does load them.
I guess that this means that comparing to our PHP scripts, the Yahoo YQL program is more intelligent and behaves more politely. Maybe it khows that the Youtube servers do not like those pages to be publicly shown. So YQL gives nothing to us.
In contrast there are some websites, which consider any "homemade PHP script" (like our one) for requesting source code as uninvited guest. So after some normal responses they will send to the client server error message. But if we make our request through "sir YQL" it'll be always OK.
THE SOURCE CODE of "yql-proxy.html":
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <meta name="keywords" content="jquery-ajax, yql proxy, search youtube videos, web scraping"> <meta name="description" content="Demo on Using YQL proxy server in searching youtube video IDs"> <meta name="author" content="pvhung20"> <title>YQL proxy demo</title> <link href="data:image/x-icon;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAMAAAAoL Q9TAAAAY1BMVEUAgIAAAAD///+i0ND6/PzK 5eUbjo6GwsL1+vpzubnV6uq73d263d3R6OhwuLj4/P xLpaVGo6Pu9/cjkZESiIgWior+/v4CgIBV qqrs9vbW6+u53Ny12tqy2dn8/f3H4+MZjIzKk0QLAAA AAWJLR0QB/wIt3gAAAAlwSFlzAAAASAAA AEgARslrPgAAAFlJREFUGNOFjlkKgDAMBeOz7mu17uv9 T2mwFCxYOj+TDARC5CT4Hb8AzgCEIopZ SSoyHfICJauq0ejQSnSsXukzYFAYWROZMEss72LCumG3w nFetxV8L3p4AEJzAqEZmAQzAAAAJXRF WHRkYXRlOmNyZWF0ZQAyMDEzLTA5LTI4VDA2OjUwOjM1Kz AyOjAwnWHzigAAACV0RVh0ZGF0ZTpt b2RpZnkAMjAxMy0wOS0yOFQwNjo1MDozNSswMjowMOw8SzY AAAAASUVORK5CYII= " rel="icon" type="image/x-icon" /> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <style> body{ background-color:#999999; margin:0px; padding:0px; font-family:Arial; font-size:10pt; } #r1 td, #myDiv td{ border:1px solid gray; font-size:10pt; } a{ text-decoration:none; } a:hover{ color:green; } input[type="button"], button, input[type="submit"]{ background-color:#DDDDDD; cursor:pointer; padding:0px; margin:0px; } #target{ background-color:white; text-align:left; padding:5px; width:568px;height:380px;overflow:auto; border:1px solid gray } #vtitle{ width:580px;height:20px;color:white;background-color:#666666; overflow:hidden; padding-top:4px; } td{ font-size:10pt; vertical-align:top; border:1px gray solid; } #header1{ font-weight:bold; width:580px; height:15px; background-color:#003366; padding:1px; position: fixed; right: 0; left: 0; margin-right: auto; margin-left: auto; } .barSky{ width:570px;height:20px;background-color:#99CCFF; color:black; font-weight:bold;padding:5px; } .barLilac{ width:570px;height:20px;background-color:#CCCCFF; color:black; font-weight:bold;padding:5px; } .barYellow{ width:570px;height:20px;background-color:#FFFFCC; color:black; font-weight:bold;padding:5px; } .barGreen{ width:570px;height:20px;background-color:#CCFF99; color:black; font-weight:bold;padding:5px; /* padding:4px; */ } #showState{ border:2px solid gray; border-style:inset; color:#66FF00; font-weight:bold; text-align:center; background-color:black; padding:3px; padding-left:3px; } #div1, #div2, #div3{ width:570px; height:300px; overflow:auto; background:white; text-align:left; padding:5px; } #div3{ width:570px; height:320px; overflow:auto; background:white; text-align:left; padding:5px; } #div4{ width:570px; height:270px; overflow:auto; background:white; text-align:left; padding:5px; } #list1 button, #div3 button{ width:28px; } #showState, #showState1, #showState2{ border:2px solid gray; border-style:inset; color:#66FF00; font-weight:bold; text-align:center; background-color:black; padding:3px; padding-left:3px; } .xamppBut{ background-color:#FFCCFF; } </style> </head> <body onload="init()"> <div align="center"> <table id="header1" > <tr> <td width="120" height="15"> <div id="showState" style="width:120px;height:15px;margin-top:0px;"> </div> </td> <td style="width:455px;text-align:center;border:1px gray solid;vertical-align:middle;height:15px"> <button type="button" onclick="bigSmall()">Big/Small</button> <button type="button" onclick="scrollToElement('helpIframe', 40);">Help</button> <input type="button" onclick="window.scrollTo(0,0)" value="Top"> <input type="button" onclick="scrollToElement('list1', 110)" value="Links"> <input type="button" onclick="goto('bott')" value="Bottom"> </td> <td width="22%" align="right" style="border:1px gray solid;height:15px;vertical-align:middle"> <button type="button" onclick="player.pauseVideo();">Pause</button> <button type="button" onclick="player.playVideo();">Play</button> <button type="button" onclick="nextVid();">Next</button> </td> </tr> </table> <div id='player' style="margin-top:36px"></div> <div id="vtitle" style="margin-top:-2px;"></div> <br> <div class="barSky" style="height:34px"> 1- WEB SCRAPING USING YQL PROXY PROXY<br> <span style="font-weight:normal"> Youtube URL of 5 types: watch?v= (without list=); /user/; /channel/; watch?v=...&list; results </span> </div> <br> <div id="list1" style="width:580px;;height:250px;overflow:auto;background-color:white;text-align:left"> <table id="tableA" width="100%"><tbody id="r1"> </tbody></table> </div> <br> <button type="button" id="remember1But" onclick="memoryTable1('r1');">Selected Rows to Top</button> <b>Scroll to row:</b> <button onclick="tTop()" style="width:95px">First Row</button> <button onclick="tCur()" style="width:95px">Current Row</button> <button onclick="tBott('r1')" style="width:95px">Last Row</button> <br> <br> <span style="color:red"><b>NOTE:</b></span> Don't type text in the box below. It's not a text box <br><br> <div id="urlSt" style="padding:4px;width:550px;height:32px;overflow:auto;background-color:white;border:1px gray solid;text-align:left"> </div> <div id="url" style="padding:4px;width:550px;height:32px;overflow:auto; display:none; background-color:white;border:1px gray solid;text-align:left"> </div> <table id="butTable" cellspacing="5" cellpadding="0" style="margin-top:5px; margin-bottom:5px"> <tr><td> <div id="showState1" style="width:120px;height:15px;"> </div> </td><td> <button type="button" id="yqlBut">Get Info by YQL Proxy</button> </td></tr> </table> <div id="tip1" style = "line-height:170%; font-size:10pt;margin-top:0px;width:540px;height:100px;overflow:auto;background-color:white;text-align:left;padding:20px;line-height:160%"> </div> <!-- end of tip1 --> <br> <button onclick="containerBigSmall()">Big/Small</button> <br> div#target NOTE: Don't click on the links above <br><br> <div id="target"></div> <br> <div class="barLilac"> QUICK HELP </div> <br> <div style="width:580px; height:300px; overflow:auto;background-color:#FFFFDE;border:1px solid gray"> <pre style="background-color:##FFFFDE;padding:10px;text-align:left;font-family:Arial;width:560;line-height:160%"> ..... ..... </pre> </div> <br> <div class="barLilac"> HELP & REFRENCE </div> <br> <button onclick="loadIframe('helpIframe', 'reading/help-yql-search-links.html')" > Help</button> <button onclick="loadIframe('helpIframe', 'reading/Loading-external-content.htm')" > Loading external content</button> <button onclick="loadIframe('helpIframe', 'reading/php-parse-html-dom.html')" > Php DOM</button> <button onclick="loadIframe('helpIframe', 'reading/request-with-yql.html')" > Request with YQL</button> <button onclick="loadIframe('helpIframe', 'reading/yql-guide.html')" > Yahoo Query Language</button> <br> <br> <iframe id='helpIframe' src="reading/help-yql-search-links.html" style="width:577px;height:500px;background-color:white"> </iframe> <br> <br> <div class="barLilac"> SOURCE CODES </div> <br> <iframe id='codeIframe' src="" style="width:577px;height:500px;background-color:white"> </iframe> <br> <br> <div class="barSky" style="background-color:#003366; color:white;height:24px;padding-top:7px"> <button class="xamppBut" onclick="goURL('php-jquery-proxy.html')"> php-jquery-proxy</button> <button onclick="goURL('http://phanhung20.blogspot.com/')"> My Blog</button> <a name="bott"> </div> <!-- center--> <script type="text/javascript"> ptit = []; purl = []; </script> <script src="url-list.js"></script> <script> $(document).ready(function(){ $('#yqlBut').click(function(){ $('#showState1').html('<span style="color:#FF66FF">Please wait!</span>'); doYQL(); return false; }); }); function doYQL(){ var url = $('#url').html(); var arr = url.split('#'); url = arr[1]; if((url.search('watch') != -1) && (url.search('list=') != -1)){ url = watch2playlist(url); } var url = encodeURI(url); $('#url').html(url) var container = $('#target'); $.getJSON("http://query.yahooapis.com/v1/public/yql?"+ "q=select%20*%20from%20html%20where%20url%3D%22"+ encodeURIComponent(url)+ "%22&format=xml'&callback=?", function(data){ if(data.results[0]){ var data = filterData(data.results[0]); container.html(data); var link = document.createElement('a'); link.setAttribute('href', url); var adding = link.protocol +'//' + link.hostname + '/'; $('#target img').each(function(){ if(($(this).attr('src')).search('//upload.wikimedia.org') != -1){ $(this).attr('src', 'https:' + $(this).attr('src')); }else{ if($(this).attr('src').search('://') == -1){ $(this).attr('src', adding+ $(this).attr('src')); } } }); if(url.search('youtube')>0){ testVUP(); tBott('r1'); } $('#showState1').html('<span style="color:#FFCC00">DONE!</span>'); } else { var errormsg = "<p>Error: can't load the page.</p>"; $('#showState1').html(errormsg); } } ); } function filterData(data){ data = data.replace(/<?\/body[^>]*>/g,''); data = data.replace(/[\r|\n]+/g,''); data = data.replace(/<--[\S\s]*?-->/g,''); data = data.replace(/<noscript[^>]*>[\S\s]*?<\/noscript>/g,''); data = data.replace(/<script[^>]*>[\S\s]*?<\/script>/g,''); data = data.replace(/<script.*\/>/,''); return data; } function watch2playlist(st){ var aa = st.indexOf('watch?v'); var bb = st.indexOf('list=') var mm = st.slice(aa,bb); var pp = st.replace(mm, 'playlist?'); return pp; } function testVUP(){ var st5 = $('#url').html(); if((st5.search('user/') > 0) || (st5.search('channel') > 0) ){ testUser() }else if(st5.search('list') > 0){ testPlaylist(); }else if(st5.search('v=') > 0){ testOneVideo(); }else if(st5.search('results') > 0){ testSearch(); }else{ /* ... */ } } function testOneVideo(){ var stPL = ''; var ss = ''; $('#target a[class="yt-uix-sessionlink content-link spf-link spf-link "]') .each(function(idx){ var ide = ($.trim($(this).attr('href'))).replace(/\/watch\?v=/g,''); var tit = $.trim($(this).attr('title')); ss = rowString(ide, tit, 'r1'); stPL += ss; }); var main_id = $('#url').html().split('v=')[1]; main_id = main_id.substring(0, 12); var main_tit = $('#target span[class="watch-title"]').html(); var ff = rowString(main_id, '<b>MAIN</b>:'+ main_tit); $('#r1').append(ff + stPL); } function testPlaylist(){ var stPL = ''; var ss = ''; $('#target a[class="pl-video-title-link yt-uix-tile-link yt-uix-sessionlink spf-link "]') .each(function(idx){ var ide = ($.trim($(this).attr('href'))).replace(/\/watch\?v=/g,''); var ide = ide.substring(0,11); var tit = $.trim($(this).text()); ss = rowString(ide, tit, 'r1'); stPL += ss; }); $('#r1').append(stPL); } function testUser(){ var stPL = ''; var ss = ''; $('#target a[class="yt-uix-sessionlink yt-uix-tile-link spf-link yt-ui-ellipsis yt-ui-ellipsis-2"]') .each(function(idx){ var ide = ($.trim($(this).attr('href'))).replace(/\/watch\?v=/g,''); var tit = $.trim($(this).text()); ss = rowString(ide, tit, 'r1'); stPL += ss; }); $('#r1').append(stPL); } function testSearch(){ var stPL = ''; var ss = ''; $('#target a[class="yt-uix-sessionlink yt-uix-tile-link yt-ui-ellipsis yt-ui-ellipsis-2 spf-link "]') .each(function(idx){ var ide = ($.trim($(this).attr('href'))).replace(/\/watch\?v=/g,''); var ide = ide.substring(0,11); var tit = $.trim($(this).text()); ss = rowString(ide, tit, 'r1'); stPL += ss; }); $('#r1').append(stPL); } var sumN = 0; var sumN2 = 0; function rowString(vid, titl, place){ var rowSt = ''; if(place=='r1'){ rowSt = '<tr width="290" id="row_'+ sumN +'">'+ '<td style="width:27px"><button onclick="hideShow(this)" disabled>h/s</button><br>'+ '<button onclick="xUp(this)">▲</button><br>'+ '<button onclick="xDown(this)">▼</button></td>'+ '<td width="80px"><img width="88" height="65" '+ 'src="http://img.youtube.com/vi/'+ vid +'/default.jpg"></td>' + '<td>'+ '<input type="checkbox" class="vselected" onclick="likeNormal(this)">'+ '<b>'+(sumN+1)+'.</b> <a class="vAnchor" href="#" title="'+ vid + '" onclick = "playVid(this); return false">'+ titl + '</a>'+ '<br><span class="hsSpan" style="color:red"></span>'+ '</td></tr>'; sumN ++ }else{ rowSt = '<tr width="290" id="row_'+ sumN2 +'">'+ '<td style="width:27px"><button onclick="hideShow(this)" disabled>h/s</button><br>'+ '<button onclick="xUp(this)">▲</button><br>'+ '<button onclick="xDown(this)">▼</button></td>'+ '<td width="80px"><img width="88" height="65" '+ 'src="http://img.youtube.com/vi/'+ vid +'/default.jpg"></td>' + '<td>'+ '<input type="checkbox" class="vselected" onclick="likeNormal(this)">'+ '<b>'+(sumN2+1)+'.</b> <a class="vAnchor" href="#" title="'+ vid + '" onclick = "playVid(this); return false">'+ titl + '</a>'+ '<br><span class="hsSpan" style="color:red"></span>'+ '</td></tr>'; sumN2 ++ } return rowSt; } function readyTerm20(thi){ var term = thi.title; var inner = thi.innerHTML; $('#url').html(term); $('#urlSt').html(inner); } function containerBigSmall(){ var cWidth = $('#target').css('width'); var ww = parseInt(cWidth.replace('px','')); if(ww < 620) { $('#target').css('width','98%'); $('#target').css('height','650px'); }else { $('#target').css('width','568px'); $('#target').css('height','380px'); } } function nn10_array2links(){ var st = ''; var aa = ''; var len = ptit.length; for (i=0; i<len ; i++){ aa = '<b>'+ i+'.</b> <a href="#" onclick="readyTerm20(this); return false" title="'+ i+ '#'+ purl[i] + '">' + ptit[i] + '</a><br>'; st += aa } $('#tip1').html(st) } function loadIframe(iframeName, url) { var $iframe = $('#' + iframeName); if ( $iframe.length ) { $iframe.attr('src',url); return false; } return true; } function scrollToElement(elem, add){ var top = $("#"+ elem).position().top; $(window).scrollTop( top - add); } function goto(name) { window.location.hash= name; } function goURL(ur){ window.location = ur; } $(document).ready(function() { $('#urlSt').html(ptit[0]); nn10_array2links(); $('#url').html('0#' + purl[0]); }); </script> <script src="my-play-videos.js"></script> </body></html>
To copy this code: Drag the mouse to select some characters at the begin of the code, scroll down to the end, press the key "Shift" and click at the end to select all content
then Right-click, Choose "Copy"
Open a new file in your "Notepad" and Paste the code there ... Save it as type "All Files" ... with the name "yql-proxy.html"
THE FILE "my-play-videos.js"
normalW = '580'; normalH = '369'; var player; startvid = 'wOe3VyUOCHg'; var tag = document.createElement('script'); tag.src = "http://www.youtube.com/player_api"; var firstScriptTag = document.getElementsByTagName('script')[0]; firstScriptTag.parentNode.insertBefore(tag, firstScriptTag); function onYouTubePlayerAPIReady() { player = new YT.Player('player', { width: normalW, height:normalH, videoId: startvid, playerVars: { 'autoplay': 0, 'rel': 0, 'showinfo': 0, 'showsearch': 0, }, events: { 'onStateChange': onPlayerStateChange, 'onError': onPlayerError } }); } function bigSmall(){ var ww = $('#player').css('width'); var wwNum = parseInt(ww.replace('px','')); if(wwNum < 650){ ww = "980"; }else{ ww = "580"; } var hh = Math.round(ww*516/812); player.setSize(ww,hh); $('#header1').css('width',ww+'px'); $('#vtitle').css('width',ww+'px'); } function onPlayerError(error){ if ( error ){ nextVid(); } } function onPlayerStateChange(event){ if (event.data == 0){ playerState = 'ended'; nextVid(); } if (event.date == 1) { playerState = 'play'; } switch (event.data) { case YT.PlayerState.UNSTARTED: playerState = 'unstarted'; break; case YT.PlayerState.PAUSED: playerState = 'paused'; break; case YT.PlayerState.BUFFERING: playerState = 'buffering'; break; case YT.PlayerState.CUED: playerState = 'video cued'; break; } } curObj = {}; function playVid(obj){ curObj = obj; gotop(obj); $(obj).closest('tbody').find('tr').each(function(){ if($(this).css('background-color') != '#EEEEEE'){ $(this).css('background-color','#EEEEEE') } }); $(obj).closest('tr').css('background-color','#CCCCFF'); var vTitle = $(obj).html(); $('#vtitle').html(vTitle); var vId = $(obj).attr('title') player.loadVideoById(vId, "default"); } function nextVid(){ var tbd = $(curObj).closest('tbody'); var ob = tbd.find('a'); var max = ob.length; var curIndex = $(curObj).closest('tr').get(0).rowIndex; var nextIndex = curIndex + 1; if(nextIndex == max){ nextIndex = 0 } playVid(ob[nextIndex]) } function gotop(obj){ /* scroll to view curently playing rơ */ var elem = $(obj).closest('tr'); var container = $(obj).closest('div'); container.scrollTop( elem.offset().top - container.offset().top + container.scrollTop() ); } function tTop(){ /* table Top (scroll to table's Top) */ var elem = $('#r1 tr:first' ); var container = $('#list1'); container.scrollTop( elem.offset().top - container.offset().top + container.scrollTop() ); } function tCur(){ var ide = $(curObj).closest('tbody').attr('id'); var elem = $(curObj).closest('tr'); var num = ide.charAt(ide.length - 1); var container = $('#list' + num); container.scrollTop( elem.offset().top - container.offset().top + container.scrollTop() ); } function tBott(rr){ var elem = $('#' + rr + ' tr:last'); if(rr == 'r1'){ var container = $('#list1'); }else{ var container = $('#list2'); } container.scrollTop( elem.offset().top - container.offset().top + container.scrollTop() ); } playerState = ''; function myTime(){ if(player.getPlayerState() == 1){ curTime = player.getCurrentTime(); document.getElementById('showState').innerHTML = sformat(curTime)+' / ' + sformat(Math.round(player.getDuration())); }else{ document.getElementById('showState').innerHTML = playerState; } } function sformat( s ) { var fm = [ Math.floor(Math.floor(s/60)/60)%60, //HOURS Math.floor(s/60)%60, //MINUTES Math.floor(s%60) //SECONDS ]; var xx = $.map(fm,function(v,i){ return ( (v < 10) ? '0' : '' ) + v; }).join( ':' ); var yy = xx.replace(/^0:|^00:|^0/g,''); zz = yy.replace(/^0/g,''); return zz } /////////////// MANIPULATING ROWS (Moving rows) function xUp(obj) { var row = $(obj).closest('tr'); var rows = row.parent().find('tr'); var idx = rows.index(row) var newRow = rows.eq(idx - 1); // OR var newRow = rows[idx - 1]; $(newRow).before(row); } function xDown(obj) { var row = $(obj).closest('tr'); var rows = row.parent().find('tr'); var idx = rows.index(row) var newRow = rows.eq(idx + 1); // OR newRow = rows[idx + 1]; $(newRow).after(row); } ////////////// likeArr1 = []; normalArr1 = []; function memoryTable1(tbd){ likeArr1 = $('#'+ tbd).find('.vselected:checked').closest('tr').clone(true); normalArr1 = $('#'+tbd).find('.vselected:not(:checked)').closest('tr') .find('span:not(:contains("HIDDEN"))').closest('tr').clone(true); displayAll1(tbd); tTop(tbd); } function displayAll1(tbd){ var info = 'All: <span style="color:green">'+ likeArr1.length + '</span>, '+ normalArr1.length + '</span>'; $('#'+ tbd).empty(); var aa = likeArr1.clone(true); $('#'+ tbd).append(aa); var bb = normalArr1.clone(true); $('#'+ tbd).append(bb); if(tbd == 'r1'){ updateFile('all') }else{ updateFile('all') } } /////////// if it is needed function init(){ setInterval(myTime, 100); } // 221 lines